Come ottimizzare LCP (Largest Contentful Paint): la guida
I Core Web Vitals stanno migliorando anno dopo anno, ma non tutte le metriche lo stanno facendo con lo stesso ritmo. LCP (Largest Contentful Paint), secondo il CrUX, è la metrica più ostica. Scopriamo il motivo e come si ottimizza.

Punti salienti
- Trend di miglioramento dei Core Web Vitals
I Core Web Vitals stanno migliorando, ma il 39% dei siti mobile riscontra ancora difficoltà a raggiungere buoni valori per tutte le metriche, specialmente l'LCP. - Che cos’è LCP
LCP (Largest Contentful Paint) misura il tempo di caricamento del contenuto principale visibile della pagina. Un buon LCP è sotto i 2,5 secondi per il 75% delle visite. - Componenti di LCP
LCP si compone di quattro fasi: TTFB (tempo di risposta del server), ritardo di caricamento della risorsa, tempo di caricamento della risorsa, e ritardo di rendering dell'elemento. - Il ritardo di caricamento delle risorse LCP
La risorsa LCP deve iniziare a caricarsi subito, evitando il “lazy loading” e utilizzando link di pre-caricamento o aumenti di priorità per accelerare il caricamento. - Eliminazione del ritardo di rendering
Comprimere gli script e ottimizzare le risorse che bloccano il rendering per permettere una visualizzazione più rapida dell’elemento LCP. - Riduzione del tempo di caricamento dell’elemento LCP
Comprimere immagini, utilizzare formati avanzati (come WebP) e implementare il caching per migliorare i tempi di caricamento delle risorse LCP. - Riduzione del TTFB
Ottimizzare il tempo di risposta del server usando CDN, hardware avanzato, e ottimizzazioni del codice per evitare colli di bottiglia. - Risultati dell’ottimizzazione
Un esempio mostra come, tramite diverse ottimizzazioni, LCP sia migliorato significativamente da 1 secondo a 200 ms, evidenziando l’importanza dell’ottimizzazione per la UX e le conversioni.
Negli ultimi anni le metriche dei Core Web Vitals stanno migliorando. Ma non tutte con lo stesso ritmo. In questo post andremo ad approfondire l'ottimizzazione di LCP (Largest Contentful Paint), con l'obiettivo di fare dei piccoli passi verso esperienze utente straordinarie.
Nello specifico vedremo il trend di miglioramento dei Core Web Vitals, cos'è LCP e perché ha senso un focus specifico, le 4 componenti della metrica, e infine un esempio reale di ottimizzazione.
Il trend di miglioramento dei Core Web Vitals
In generale, i segnali web essenziali stanno migliorando, anche se solo il 39% dei siti web (mobile) ha buoni valori per tutte le metriche (fonte: Web Almanac 2022, sezione SEO).

Nello specifico, come vediamo dal diagramma..
FID (First Input Delay) è quasi totalmente ottimizzata, tanto che probabilmente verrà sostituita da INP (Interactive to Next Pain) che offre un quadro più olistico della reattività delle pagine.
CLS (Cumulative Layout Shift) sta migliorando. Possiamo affermare che si tratta di una metrica facilmente individuabile ed ottimizzabile.
LCP (Largest Contentful Paint), invece, secondo Chrome UX Report (CrUX) è la metrica più problematica da ottimizzare. Non solo.. durante Google I/O 2022 è stato spiegato come sia anche quella che ha il tasso di miglioramento inferiore. Ecco perché ha senso un approfondimento specifico.
Cos’è LCP?
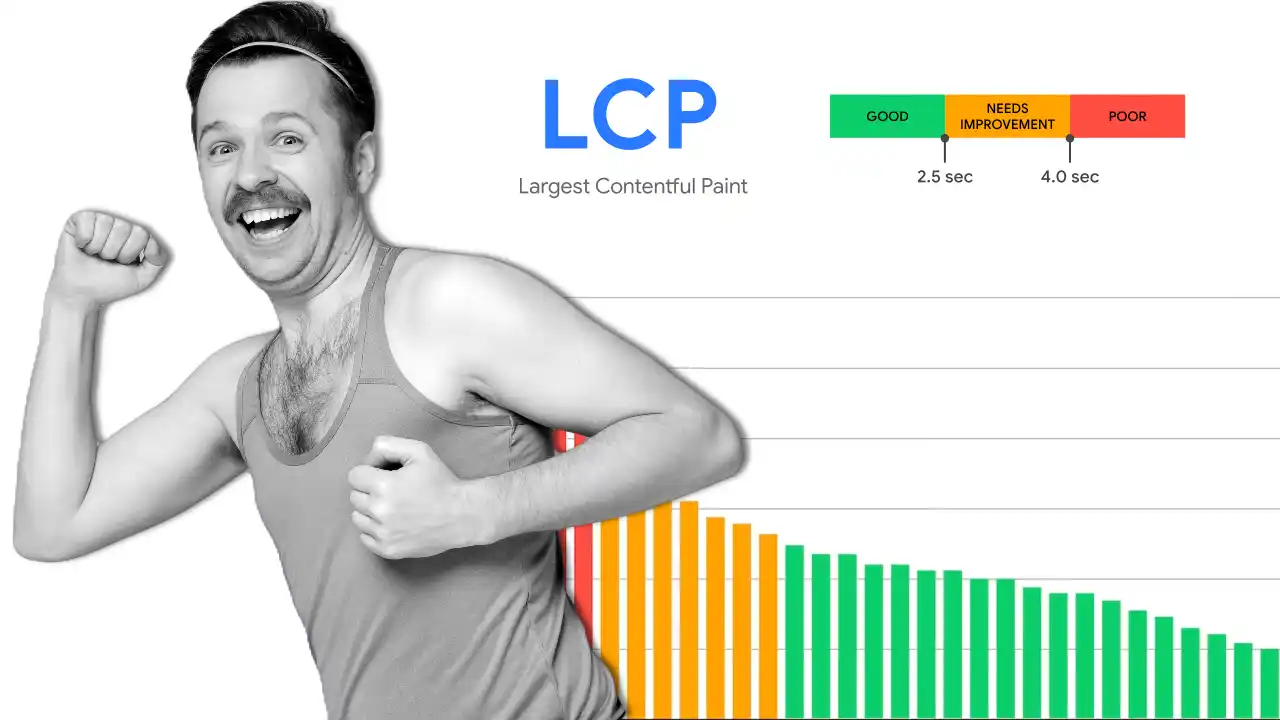
LCP è l'acronimo di Largest Contentful Paint ed indica la velocità di caricamento del contenuto principale della pagina web. Per essere più specifici rappresenta il tempo da quando l’utente effettua la richiesta della pagina, fino a quando viene renderizzato l’elemento più largo del viewport.
Per avere un buon valore della metrica, Google consiglia di rimanere sotto ai 2,5 secondi per almeno il 75% delle visite. Se il 75% delle volte le pagine renderizzano l’elemento più largo del viewport entro 2,5 secondi, verranno classificate come pagine che offrono una buona esperienza di caricamento.

Vediamo subito un esempio. Nel diagramma che segue vengono disposte in successione tutte le visite in ordine di LCP crescente (dalla miglior esperienza alla peggiore), e viene messo in evidenza il 75° percentile. Tale riferimento è il punto d'osservazione per comprendere se il 75% delle visite ha un LCP al di sotto ai 2,5 secondi.

In questo caso il tempo è superiore, quindi vanno implementate delle ottimizzazioni. Vediamo alcune sperimentazioni che ci aiutano a capire qual è l'approccio migliore.
Cosa succederebbe se ottimizzassimo le performance per gli utenti che hanno già delle esperienze veloci?

LCP, in questo caso è migliorato per quel gruppo di utenti, ma non è migliorato al 75° percentile, quindi, nel complesso, la metrica rimane da migliorare.
Lo stesso principio vale se andiamo ad agire sulle esperienze con LCP elevato.

Anche in questo caso LCP migliora per un gruppo di utenti, ma non al 75° percentile.
Il diagramma che segue, invece, indica una situazione ideale, con LCP inferiore a 2,5 secondi al 75° percentile.

Come possiamo ottenere questo effetto? Il miglior modo di farlo, è agire ottimizzando le performance su tutta la linea, e non su problematiche specifiche di determinati gruppi di utenti.
Quando si ragiona in ottica di miglioramento di LCP gli aspetti da considerare sono tanti, perché si ragiona sull'ottimizzazione del caricamento della pagina. Si tratta di un problema complesso, ma come tutti i problemi complessi possiamo suddividerlo in task minori e più gestibili.
Proviamo a delineare un framework per intervenire passo-passo.
Un framework per l'ottimizzazione di LCP
Iniziamo a prendere confidenza con il diagramma che segue. Si tratta della timeline di caricamento delle risorse (fino ad LCP) di una normale pagina web composta da immagini, CSS e JavaScript.

Andiamo a mettere in evidenza le parti principali del caricamento, ovvero il documento HTML e l'elemento LCP.

In questo caso l'elemento LCP è un'immagine, ma tutto ciò che vedremo può essere applicato a qualunque tipologia: ogni elemento della pagina web potrebbe essere il più largo del viewport.
Le 4 componenti di LCP
Procediamo con il nostro percorso andando a definire i quattro tempi che compongono LCP. Tale scomposizione è propedeutica agli step che vedremo successivamente.

- Time To First Byte (TTFB)
TTFB è il tempo che passa da quando l’utente effettua la richiesta della pagina fino alla ricezione del primo byte del documento HTML. - Resource load delay
Il ritardo di caricamento della risorsa LCP è il tempo che va dalla fine del TTFB fino all’inizio del caricamento della risorsa. - Resource load time
Il tempo di caricamento della risorsa LCP. - Element render delay
Il ritardo di rendering dell’elemento LCP, ovvero il tempo che va dalla fine del caricamento della risorsa LCP fino alla conclusione del rendering.
Si tratta di componenti sequenziali non sovrapponibili, quindi la loro somma è esattamente LCP.
Una leggenda metropolitana
Proviamo a partire da una "leggenda metropolitana" per iniziare a riflettere sulle dinamiche che regolano LCP e le sue componenti.
Spesso, infatti, capita di sentire affermazioni di questo tipo..
LCP non ottimizzato? Beh, semplice: comprimiamo le immagini!
Prima di tutto non è detto che la risorsa LCP sia un'immagine. Ma anche se lo fosse, andiamo a scoprire cosa accadrebbe nella timeline vista in precedenza.

Come vediamo dall'animazione, anche se comprimiamo l'immagine, riducendo quindi il tempo di caricamento della risorsa LCP, la metrica complessiva non migliora perché in questa situazione il rendering dell'elemento deve attendere il caricamento delle risorse JavaScript. Un esempio pratico potrebbe essere una fotogallery generata da una libreria JS.
Possiamo ottimizzare le immagini, ma se non si tratta del "collo di bottiglia", LCP non migliorerà.
La chiave per ottimizzare LCP è capire dove sono i colli di bottiglia e agire in quei punti.
Dobbiamo ricordarci, inoltre, che tutto ciò che impedisce di iniziare a caricare la risorsa LCP e di renderizzarla subito dopo il caricamento, è essenzialmente tempo perso.
I valori di riferimento
Come possiamo individuare i colli di bottiglia? Un esempio consiste nell'utilizzare dei valori di riferimento per le componenti di LCP. Google, durante l'I/O 2022, ha condiviso la seguente tabella.

Come possiamo vedere, secondo Google..
..l'80% del tempo dovrebbe essere dissipato in richieste di rete, mentre il 20% in ritardi (di caricamento e di rendering della risorsa LCP).
Come si suddividono i tempi che compongono LCP nelle pagine online? La risposta ci permetterebbe di avere un quadro sul componente di LCP che mediamente rappresenta il collo di bottiglia. Saranno le immagini non ottimizzate il problema?
I dati di CrUX non possono darci una risposta, ma quelli di HTTP Archive sì.

Ciò che salta subito all’occhio è che il problema principale non risiede nelle immagini non ottimizzate (barre verdi), ma il collo di bottiglia, mediamente, è nel ritardo di caricamento della risorsa LCP (barre viola).
Una guida per l'ottimizzazione di LCP
Vediamo dei consigli da seguire passo-passo per ottimizzare LCP: la metrica dei Core Web Vitals più ostica.
1) Assicurarsi che la risorsa LCP inizi a caricare prima possibile
La risorsa LCP deve iniziare a caricare prima possibile, per evitare ritardi. Come vediamo del diagramma, inizialmente, la prima risorsa che viene caricata dopo il documento HTML è un CSS. Quella che segue è un'animazione che rappresenta come dovrebbe avvenire l'ottimizzazione.

Come si può ottenere un risultato di questo tipo? Ad esempio attraverso i link "preload" (precaricamento della risorsa LCP) oppure i priority hints (aumento della priorità di caricamento per la risorsa LCP).
Due note importanti relative a questo step.
- Come si nota, in questa fase non è ancora stato migliorato LCP, ma questo task sarà propedeutico ai passaggi successivi.
- Attenzione a non utilizzare "lazy loading" per l'elemento LCP perché questo introdurrebbe ulteriore ritardo.
2) Eliminare il ritardo di rendering dell’elemento LCP
Dobbiamo eliminare il ritardo di rendering di LCP, perché la risorsa deve renderizzare subito dopo il caricamento. Quindi, prima di tutto, andiamo a comprimere gli script.

Questo vale per tutte le risorse che producono "render blocking" (su WebPageTest, ad esempio, vengono indicate e si identificano con precisione). Come si vede nella timeline, il delay si è ridotto, ma non si tratta di una situazione ideale perché continua ad essere presente un delay.
Possiamo, ad esempio, fare in modo che l'immagine venga renderizzata lato server. In questo modo JavaScript viene comunque scaricato, ma senza influenzare la metrica di LCP (non si tratta più di un collo di bottiglia).

3) Ridurre il tempo di caricamento dell’elemento LCP
Come possiamo ridurre il tempo di caricamento dell'immagine? Attraverso la compressione, l'utilizzo di un formato più performante (es. WebP e Avif), CDN, sistemi di caching.

Come si nota dall'animazione, dopo aver ridotto il tempo di caricamento della risorsa LCP, il CSS va ad introdurre un nuovo ritardo di rendering perché il suo tempo di caricamento (determinante per il rendering) è diventato superiore a quello della risorsa LCP. È necessario intervenire per rimuoverlo.
Come possiamo procedere? Comprimendo il foglio di stile o estraendo il CSS critico per potarlo all'interno del documento HTML (in questo caso, il tempo di caricamento del file CSS non sarebbe più un collo di bottiglia per il rendering).

Come si vede dalla timeline, grazie alle tecniche appena descritte, il problema del ritardo di rendering è stato risolto.
4) Ridurre il TTFB (Time To First Byte)
Dal TTFB dipende l'intera pipeline: si tratta, per definizione, di un collo di bottiglia. Per il miglioramento possiamo lavorare con CDN, upgrade dell’hardware, ottimizzazione del codice e delle query verso la base di dati. Va migliorato, in pratica, il tempo di risposta del server.
L'animazione che segue va ad illustrare il risultato dell'ottimizzazione.

Un esempio di ottimizzazione di LCP
Ho realizzato una pagina HTML di test (il post di un blog) caratterizzata dai seguenti dati di partenza.

Questa visualizzazione deriva dalle performance API ed è ottenibile semplicemente inserendo uno script JavaScript (specificato nella documentazione) all'interno delle pagine. I dati verranno stampati nella console di Chrome.
Quella che segue è la timeline di caricamento delle risorse della pagina (tab "performance" dei DevTools di Chrome).

Grazie alle performance API è possibile avere anche uno schema grafico delle componenti di LCP.

Gli interventi implementati
- L’immagine nell’elemento LCP è stata precaricata (preload);
- CSS critico inline;
- CSS e JavaScript sono stati compressi;
- Il JavaScript non determinante è stato differito (defer);
- L'immagine è stata compressa e convertita in formato WebP;
- fetchpriority = "low" per CSS e JS non render-blocking;
- CSS e JS non utilizzati sono stati eliminati.
Risultati dell'ottimizzazione
Quelli che seguono sono i risultati ottenuti.


Il valore di LCP è passato da circa 1 secondo a 200 ms.
Conclusioni
Possiamo avere immagini iper compresse e il miglior server web disponibile, ma per ottimizzare LCP è necessario comprendere il rendering e il caricamento delle risorse.
Non è un caso che sia l’unica metrica dei Core Web Vitals che non sta migliorando nel tempo!
Concludo sottolineando l'importanza dell'ottimizzazione dei Core Web Vitals. Dobbiamo sempre tener presente che non si tratta di una questione esclusivamente SEO, ma le metriche misurano la qualità dell’esperienza degli utenti.. TUTTI gli utenti!
Credo che l'immagine che segue lo descriva in maniera convincente.

In questo progetto abbiamo semplicemente iniziato ad ottimizzare i Core Web Vitals, ma stiamo già osservando miglioramenti nelle performance dell'e-commerce.
Buona ottimizzazione e buona UX!
Per approfondire



